
IDE හෙවත් Integrated Development Environment කියන්නේ කේත ලිවීම පහසු කිරීමට අදාල වචනවල වර්ණ වෙනස් කිරීම්, සම්පූර්ණ කේතයම ටයිප් නොකර ස්වයංක්රීයව කොටස් ලබා ගත හැකි වීම, Syntax අත්වැරදීම් පෙන්වාදීම් සහ ඒවා ක්රියාත්මක කර බැලීමත් ඇතැම්විට ධාවනයේ දී ඇතිවන වැරදි පවා අදාල පේළිය සමග පෙන්වා දෙන මෘදුකාංගවලට යි. IDEවල හැකියාවන් සහ විශේෂාංග මේවාට ම සීමා වන්නේ නැහැ. NetBeans, VS Code, Eclipse වැනි IDE රැසක් තිබුණත් හදිසි අවස්ථාවක දී Online IDE එකක් තිබෙන එක බොහොම පහසුවක් වෙනවා. විශේෂයෙන් Web developing ඉගෙන ගන්නා කෙනෙක්ට බ්රවුසරයෙන්ම කේත පුරුදු වෙන එක ලේසියි.
කේත බෙදා හදා ගන්නට JSFiddle

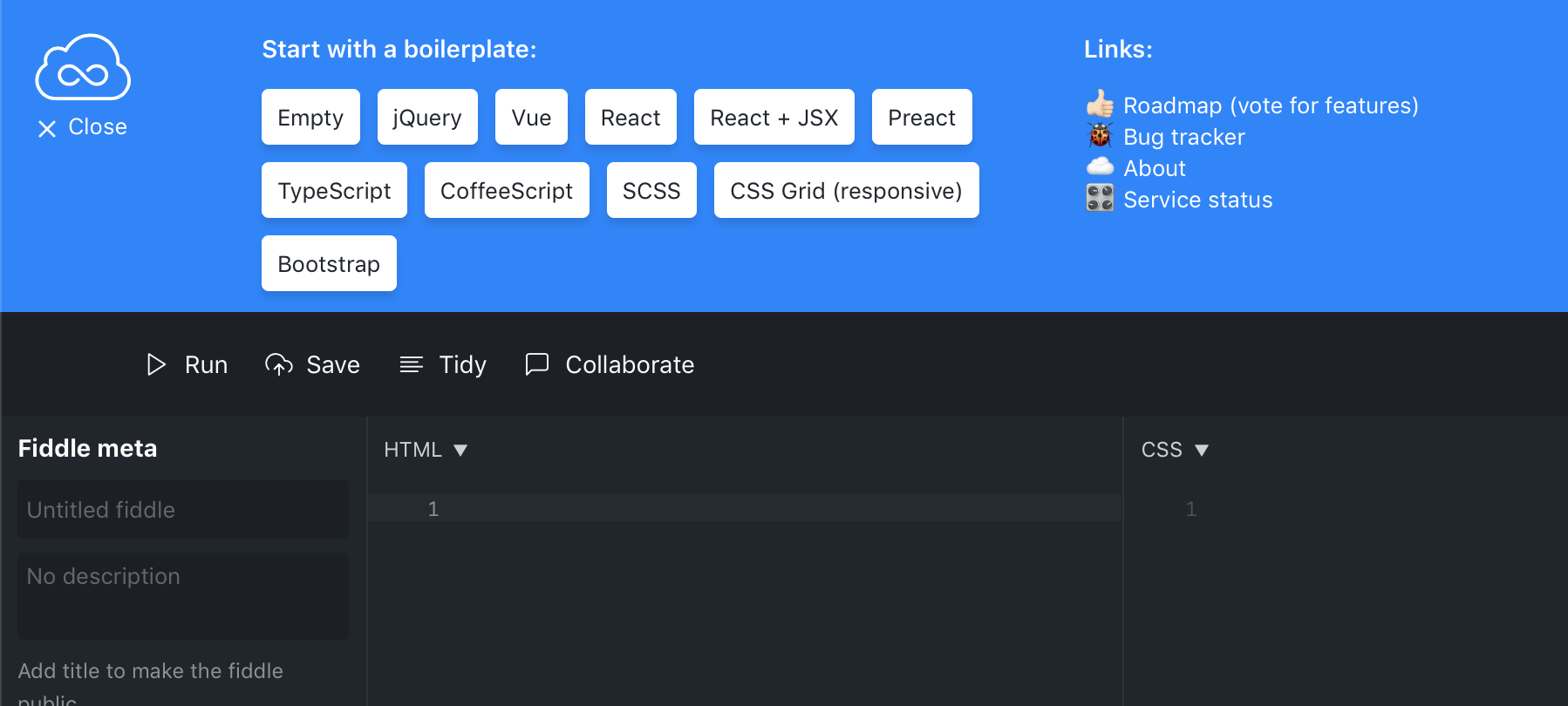
GitHub, Stackoverflow වැනි වෙබ් අඩවි නිතර පාවිච්චි කරනවා නම් ඇතැම්විට ඔබ මේ IDE එක දැනටමත් දැක ඇති. ඉතා පහසුවෙන් විවිධ JavaScript Library ඇතුලත් කරගනිමින් HTML, CSS සහ JS අත්හදා බැලීම් කරන්නට, ඔබ දැනටමත් සකසා ඇති යමක් සඳහා උදාහරණ පෙන්වන්නට මෙම IDE එක යොදා ගන්නට පුළුවන්. ඔබට කේතයක් පිළිබඳව ගැටළුවක් ඇතිවූ අවස්ථාවකදී ව්යාපෘතියේ අවශ්ය කොටස මෙහි නැවත සකසා එහි ලින්ක් එක මිතුරකුට යවන්නට හෝ Stack overflow දාන්න පුළුවන්.
මෙය භාවිතයට Sign up වීමක් අනවශ්ය අතර සියල්ලම ටයිප් කරනවා වෙනුවට ඊට පිවිසුණු වහාම ඉහළින් ලැබෙන බැනරයේ ඇති Boilerplateවලින් jQuery, Vue, React ආදී ඔබේ ව්යාපෘතියට ගැලපෙන Library සහිතව ම විවෘත කරගන්නට හැකිවීම පහසු යි. මෙහි HTML, JS සහ CSS කේත තුනම එක්වර බලන්නට හා වෙනස් කරන්නට අවස්ථාව ලැබෙන නමුත් ඊට වඩා Files එක් කරන්නට අවස්ථාවක් නැහැ.
පිවිසෙන්න: https://jsfiddle.net/
JavaScript ඇනිමේෂන් කරන අයට P5.js

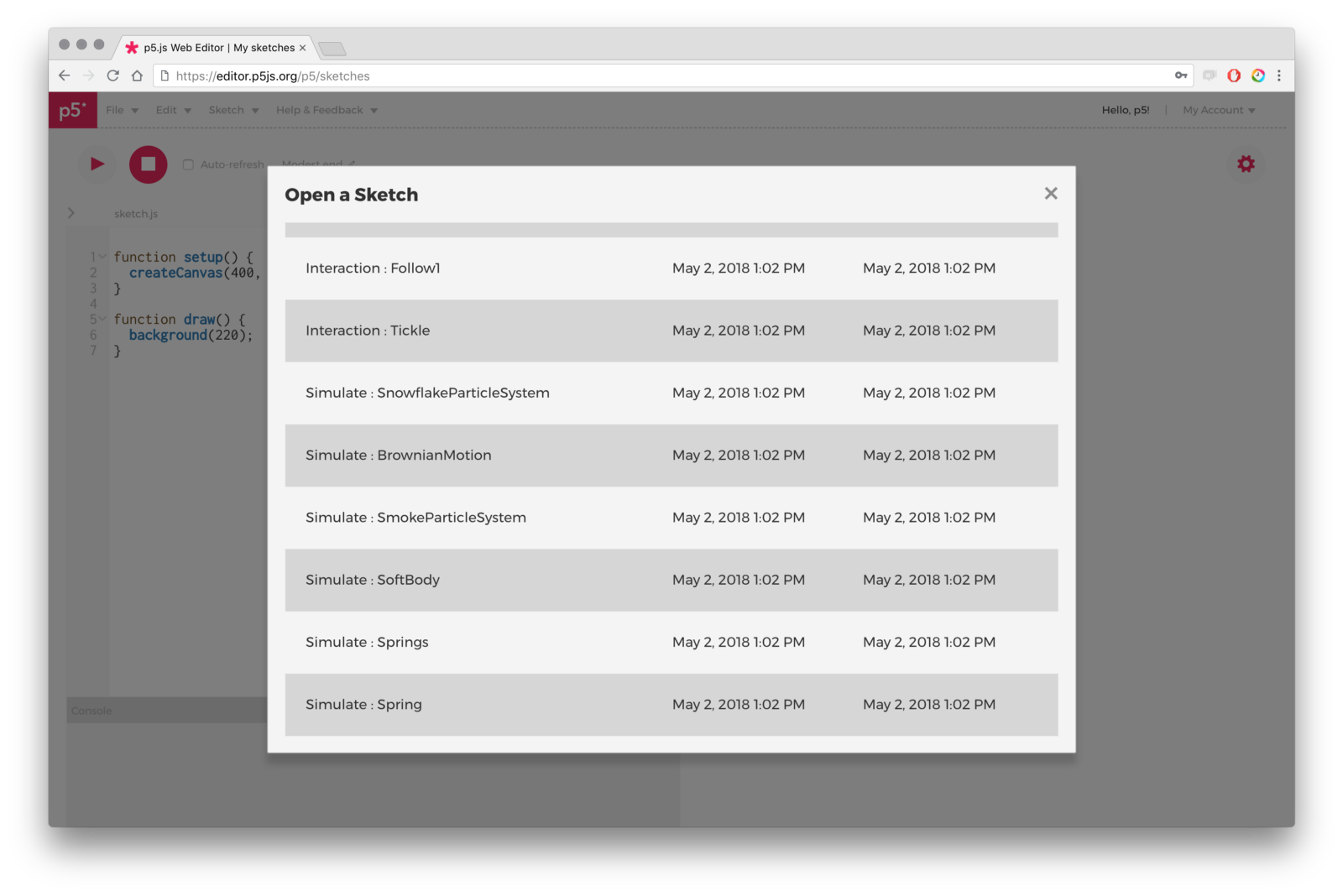
HTML, CSS සහ JavaScript අත්හදා බැලීම් සඳහා බ්රවුසරය හරහාම පහසුවෙන් එය කරගන්නට මෙම Online IDE එක හරහා අවස්ථාව ලැබෙනවා. මෙය භාවිතයට Sign up වීමක් අනවශ්ය නිසා ඒ වෙත පිවිසුණු වහාම කේත කිරීම් අරඹන්නට පුළුවන්. File මෙනුවෙන් New වෙත ගොස් නව ව්යාපෘතියක් ලබා ගන්නටත්, වම්පස ඇති කේත ලිවීමට ඇති කොටුව සමග ඉහළින් ඇති කුඩා දකුණු පසට ඇති ඊතලය ක්ලික් කිරීමෙන් ව්යාපෘතියේ අඩංගු ගොනු ලැයිස්තුව බලාගන්නටත් පුළුවන්. එවිට විවෘත වන Project-folder යන්න ඉදිරියෙන් ඇති Down arrow එක ක්ලික් කර නව ගොනු එක් කරගන්නට පුළුවන්. මූලික වශයෙන් මෙහි ලැබෙන්නේ HTML, CSS සහ JS ෆයිල් එක බැගිනුයි. අවශ්ය පරිදි ඔබට .html, .css හෝ .js ෆයිල් තවත් එක් කරගන්න පුළුවන්.
කේතකරණය කරන අතරතුරේ Play බොත්තම හරහා ඔබේ නිර්මාණය දකුණු පස කොටුවෙන් දැක ගැනීමට හැකියි. File මෙනුවේ ඇති Example යන්නෙන් ඔවුන් සකසා ඇති ඇනිමේෂන් බලන්නට සහ බාගත කරගන්නට පුළුවන්. දකුණු පස ඇති Settings අයිකනයෙන් Dark theme එකක් ඇතුළු තවත් පහසුකම් සක්රීය/අක්රීය කරගන්නට පුළුවන්. මෙය p5.js නමැති JS Library එක වෙනුවෙන් සකසන ලද්දක් නමුත් ඔබට වෙනත් ව්යාපෘති ද මේ හරහා අත්හදා බලන්නට අවස්ථාව තිබෙනවා.
පිවිසෙන්න: https://editor.p5js.org/
Console එකක් ද සහිත Codepen.io

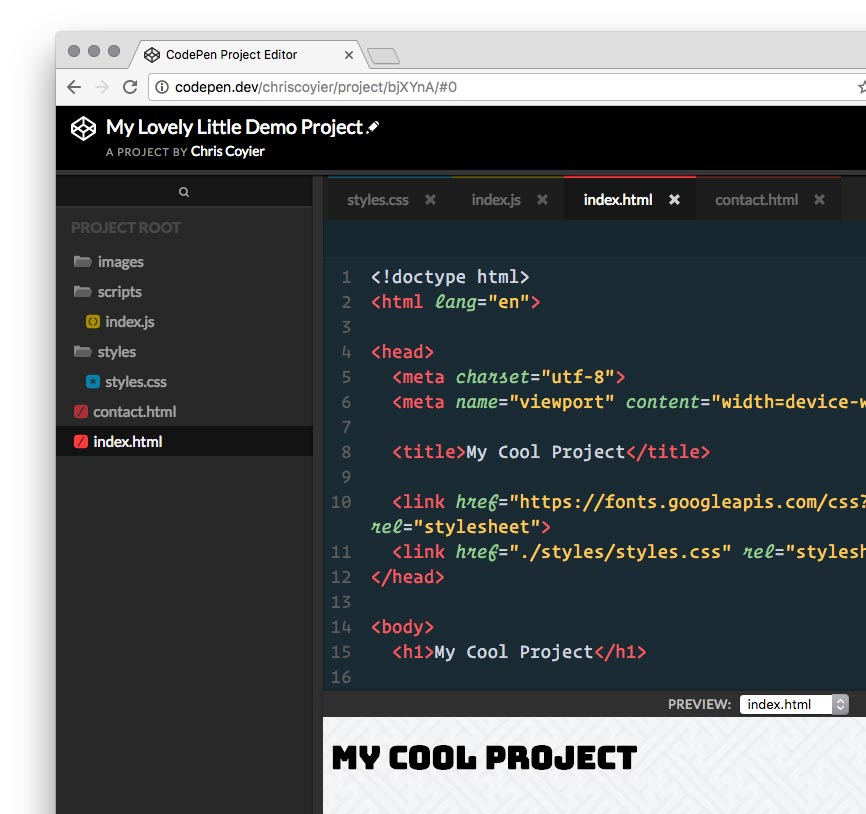
JSFiddle මෙන්ම කේත උදාහරණ බෙදා ගැනීමේදී නිරන්තරයෙන් භාවිතයට ගැනෙන Codepen වෙබ් අඩවිය එයට සමාන අතුරුමුහුණතක් ද දරනවා. මෙහි Boilerplates නොමැති නිසා ‘අ’ යන්නේ සිට ම කේතය ඔබට තනිව ලියන්නට සිදුවෙනවා. වෙලාව ගතවුණත් අලුතින් ඉගෙන ගන්නා කෙනෙක්ට තමන්ගේ හැකියාවන් වර්ධනය කරගන්නට වඩාත්ම හොඳ ක්රමය මෙය යි. JavaScript අත්හදා බලද්දී ඇතිවන Errors බ්රවුසරයේ Console එක සමග ඔට්ටු නොවී මෙය සමගම ලැබෙන Console එකෙන් පහසුවෙන් බැලිය හැකි වීම විශේෂත්වයක්.
Pen Settingsවලින් CDN හරහා JS Library ඇතුලත් කරගන්නට පුළුවන්. මෙහි ද HTML, CSS සහ JS කේත තුනම එක්වර නරඹන්නටත්, Run ක්ලික් කර, පහළින් ඇති කොටුවෙන් එහි ප්රතිඵලය නරඹන්නටත් හැකි අතර මෙම සැලැස්ම ඔබට අවශ්ය පරිදි වෙනස් කරගත හැකි නිසා JS අනවශ්ය අවස්ථාවක දී HTML සහ CSS කේත කොටු පමණක් ලබාගෙන ප්රතිඵලය නැරඹීමට වැඩි ඉඩක් ලබා ගන්නට පුළුවන්.
පිවිසෙන්න: https://codepen.io/pen/
Arduino වෙතින්ම එන Web Editor එක

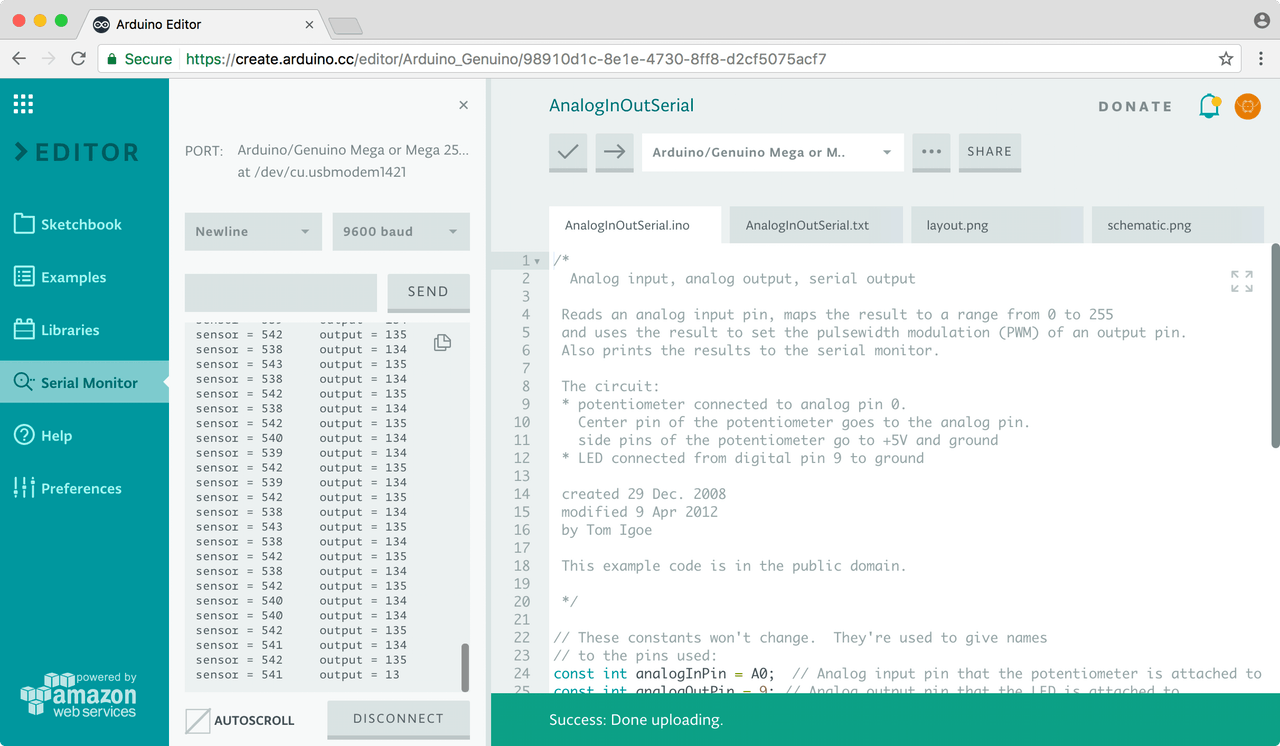
Arduino නිල වෙබ් අඩවිය විසින්ම බ්රවුසරය හරහා Code ලියන්නට අවස්ථාව දෙනවා. මෙයට පිවිසෙන්නට නම් එහි ගිණුමක් සකසාගත යුතු වෙනවා. අලුතින් ව්යාපෘතියක් අරඹන්නට හෝ දැනට ඔබ සකසා ඇති එකක් Import කර එහි වැඩ කටයුතු කරගෙන යාමට මෙහි අවස්ථාව සලසා තිබෙනවා. ෆයිල් අවශ්ය පරිදි සැකසිය හැකි අතර passwords, API keys සඳහා විශේෂ Secret Tab ලබා ගන්නටත් හැකියාව තිබීම විශේෂත්වයක්. ඔබට අවශ්ය board එක තෝරා, ඔවුන් ලබාදෙන මෘදුකාංගයක් හරහා ලියන ලද කේතය ඊට upload කරන්නට ද හැකි අතර Serial Monitor එකක් ද තිබීම පහසුවක්.
මෙය තවමත් මූලික අවධියේ තිබෙන නමුත් සාමාන්ය වැඩ කටයුතු කරගන්නට, අත්හදා බැලීම් කරන්නට හොඳටම ප්රමාණවත් පහසුකම් ලබා දෙනවා. අලුතින් ඉගෙන ගන්නා කෙනෙක්ට මෙය සමගම ලැබෙන උදාහරණ ව්යාපෘති අධ්යයනය කරමින් තමන්ගේ දැනුම වර්ධනය කරගන්නට ද හැකි වෙනවා.
පිවිසෙන්න: https://create.arduino.cc/editor/
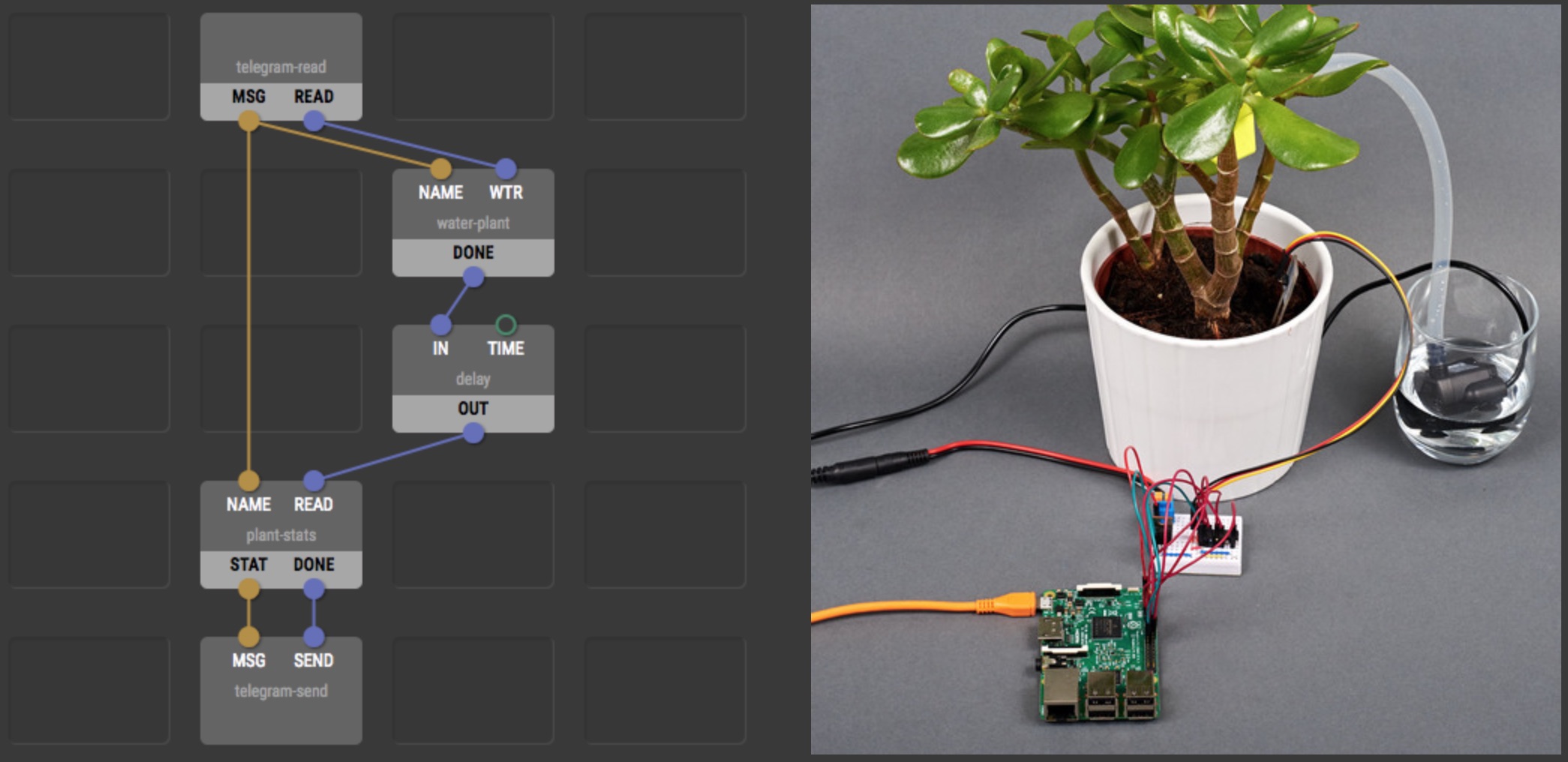
Visual Hardware Programming කළ හැකි XOD.io

Arduino boards සඳහා දෘශ්ය ක්රමලේඛනයට විවෘත කේත ඔන්ලයින් මෘදුකාංගයක් ලෙස XOD හඳුන්වා දිය හැකියි. මෙහි ඇති blocksවලින් devices සහ sensors නිරූපණය කරන අතර එකිනෙක අතර ඉරි ඇඳීමෙන් ඒවායේ සම්බන්ධතාවන් ගොඩනගන්නට පුළුවන්. මෙහි වෙළුම් දෙකක් තිබෙන අතර, මෙම බ්රවුසරය මත ක්රියාත්මක වන වෙළුමෙහි arduino board එකට ඍජුව upload කිරීමේ පහසුකම නැහැ. හැබැයි ඒ වෙනුවට එහි Simulate mode එකක් තිබෙන නිසා Board එකක් මිල දී ගන්නේ නැතිව වුණත් අත්හදා බැලීම් කර බලන්නට අවස්ථාව තිබෙන නිසා Arduinoවලට පිවිසෙන කෙනෙක්ට වියදම් කරන්නට පෙර, තමන් ඒ තුළින් කරන්නට බලාපොරොත්තු වන්නේ කුමක් ද යන්න පිළිබඳ අදහසක් මේ IDE එක හරහා ලබා ගන්නට පුළුවන්.
පිවිසෙන්න: https://xod.io/ide/
ඔබ දැනට පරිගණකයේ පාවිච්චි කරන IDE එක මොකක්ද?








