වෙබ් අඩවි සංවර්ධනය කිරීම මෑතකාලීනව ඉතා වේගයෙන් නව මංපෙත් කරා පැතිර ගිය ක්ෂේත්රයකි. මුල්කාලීනව PHP, Java වැනි Server-side භාෂාවක් මත යැපෙන්නට සිදුවුවත්, මුලින් Frontend එකට සීමා වී තිබුණු JavaScript දැන් අළු ගසා දමා, සුපිරි වීර චරිතය බවට පත්ව සිටියි.
මේ හැමදේ අතරේ වෙබ් අඩවියක කොඳු නාරටිය බවට පත් වූ HTML රැජින තවමත් කිරුළ දරමින් CSS නමැති මේක්අප් දාගෙන වැජඹෙයි. එය ක්රමලේඛන භාෂාවක් (Programming Language එකක්) නොවේ. එහෙත් එය ආශ්රය කරගත් ක්රමලේඛන භාෂාවන්ට HTML නොමැතිව Userට වැඩ පෙන්වන්නට හැකියාවක් නැත. ඉතින් මේ සූදානම, HTML රැජින චෙස් බෝඩ් එකෙහි ඔබ්බට ගෙන ගොස් සුරුවිරුකම් පාන්නට යි.
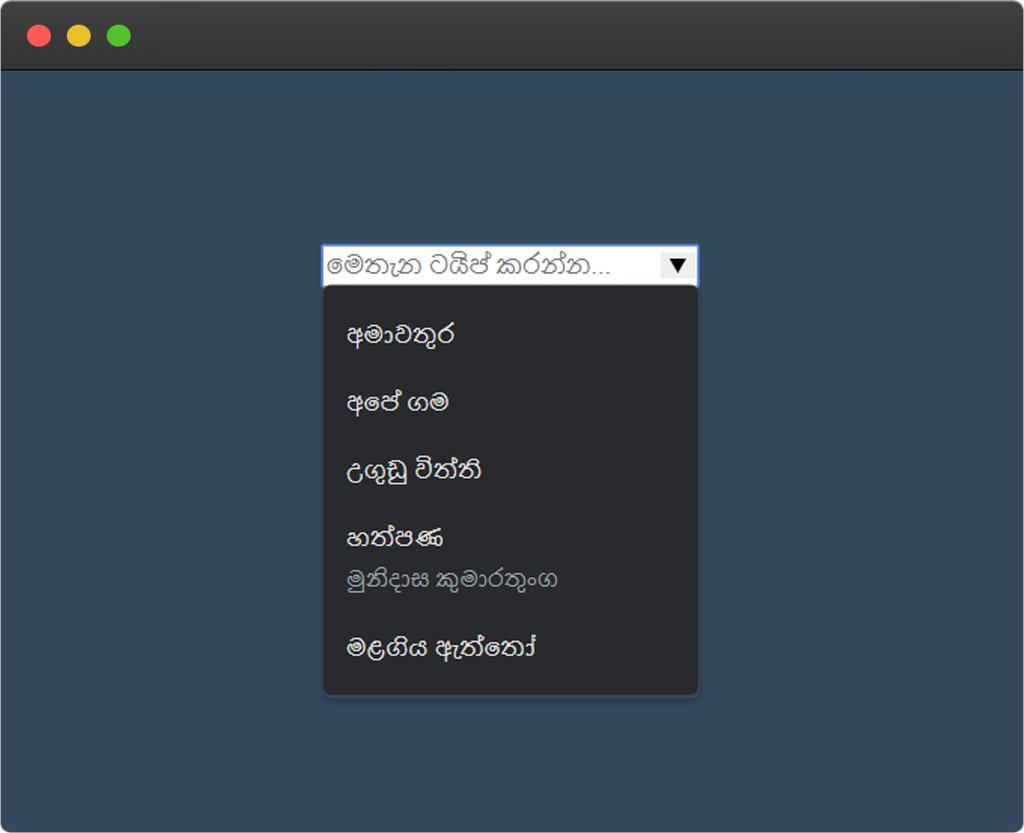
Search කළ හැකි Dropdown එකක්

සාමාන්යයෙන් Dropdown එකක් අවශ්ය වූ විට ඕනෑම බ්රවුසරයකට ගැළපෙන පරිදි මුලින්ම සිහිපත් වන්නේ
මේ වෙනුවට, සහ
මෙහි Input එකෙහි list යන Attribute එකට Datalist එකෙහි Id එක යොදා එකිනෙක සම්බන්ධ කර තිබේ. Form submit එකේ දී ලැබෙන්නේ සුපුරුදු පරිදි value සඳහා දෙන අගය යි. එනම්, 4 වැන්න සඳහා Server-side Script එකට “හත්පණ” ලෙස ලැබේ.
මෙහි ඇති Value අගයයන් Userට ද පෙනෙන බැවින් Select-Optionවල දී මෙන් Database එක සඳහා වෙනම Int වැනි Value එකක් තබා ගන්නට නොහැකි වීම මෙහි ඇති ගැටළුවකි. අවශ්ය නම්, JSවලින් Submit එකට පෙර අවශ්ය Value එක (උදා: Array එකෙහි Key එක) Replace කර POST කිරීමෙන් එය විසඳීමට ද බැරි නොවේ.
Progress bar එකක් දාන හැටි

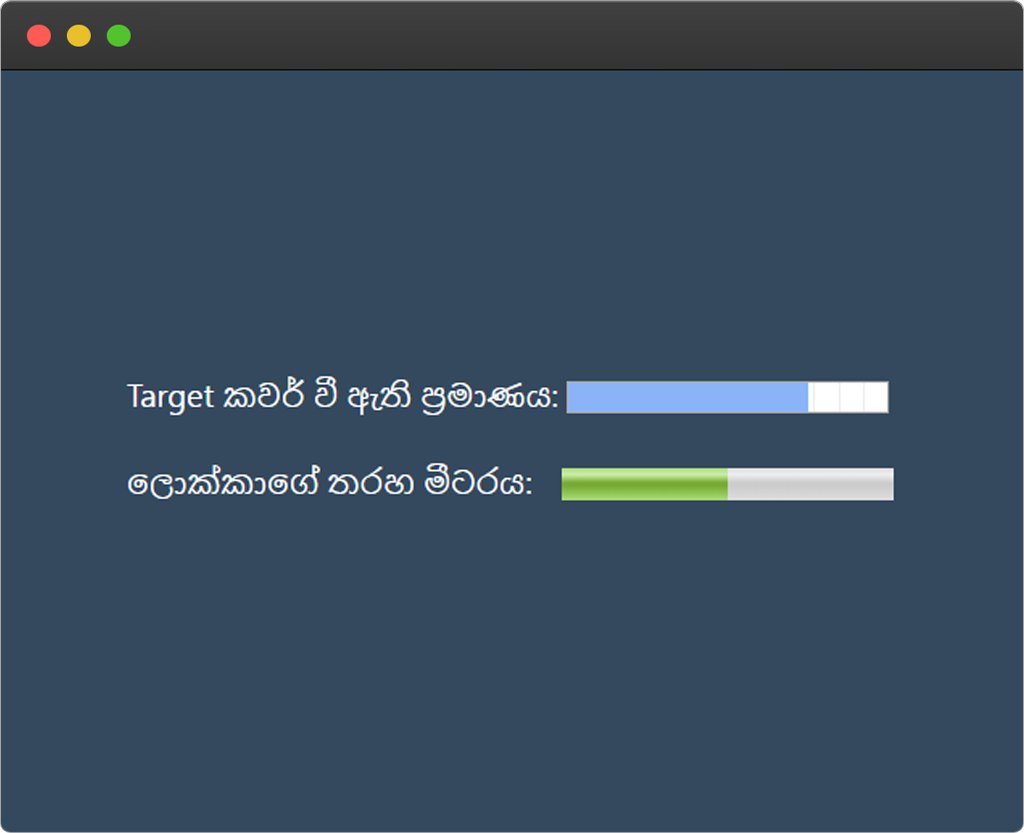
පරිත්යාග එකතු කරන වෙබ් අඩවියකට දැනට කෙතරම් ප්රමාණයක් එකතු වී ඇති ද යන්න පෙන්වීමට Progress bar එකක් යොදාගත හැකියි. නැතහොත්, පරිසර උෂ්ණත්වය පෙන්වීම සඳහා Meter එකක් දැක්විය හැකියි. එහි Frontend කොටස් සඳහා CSS සමග බොහෝ සෙයින් ඔට්ටු වන්නට සිදු වේ.
ඒ වෙනුවට,
එසේම, Meter එකක් සඳහා ද Element එකක් තිබෙනවා. මෙහි ඇති විශේෂත්වය වන්නේ, ප්රමාණය අනුව වර්ණය වෙනස් කරගත හැකි වීම යි.
ඉහත
දිගහැරිය හැකි සහ හැකිළිය හැකි කොටස්

ලැයිස්තුවක් සඳහා අංග සහ ඒවායේ වැඩි විස්තර දැක්වීමට Expand-Collapse යොදාගත හැකි වුවත්, CSS/JS නැතිව සාමාන්යයෙන් කළ නොහැකි වෙයි. Chrome 12, Firefox 49, Safari 6වල සිට මෙය තවදුරටත් ගැටළුවක් නොවේ.
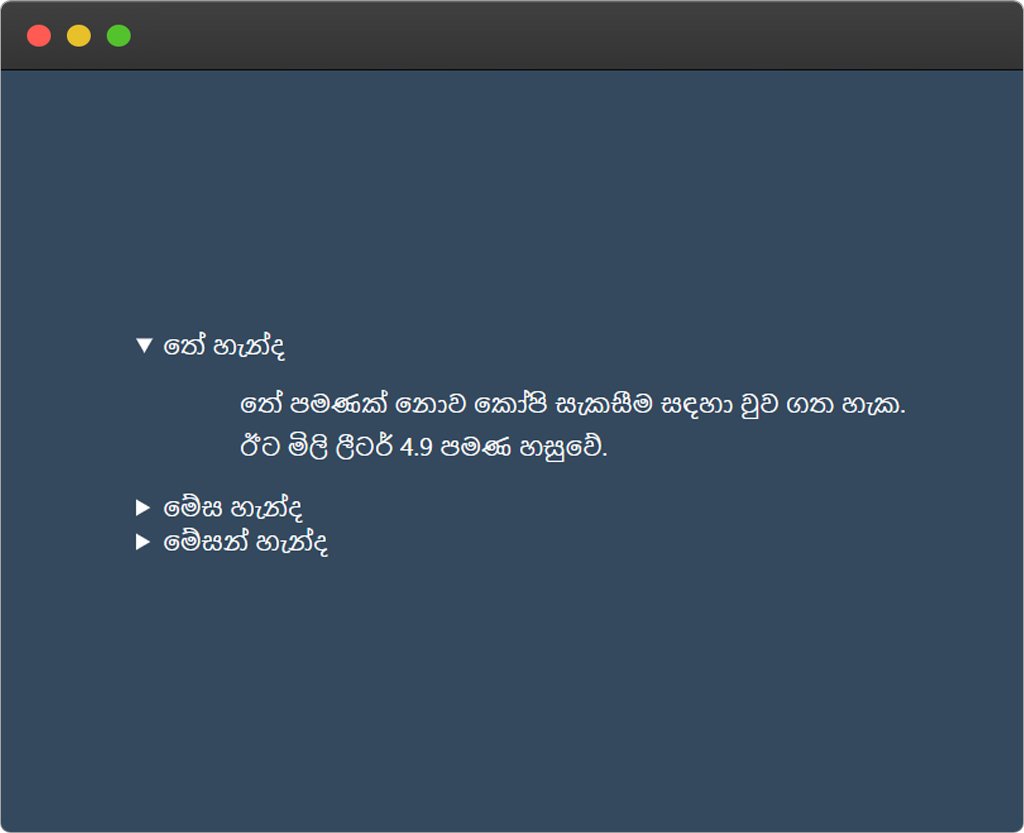
තේ පමණක් නොව කෝපි සැකසීම සඳහා වුව ගත හැක. ඊට මිලි ලීටර් 4.9 පමණ හසු වේ.
මේස බෙදීම සඳහා භාවිතා වන්නක් නොවේ. මිලි ලීටර් 14ක් පමණ හසුවන තරමක් විශාල හැන්දකි.
මේවා යෙදූ කල සියල්ල හැකිලී පවතී. පළමුවැන්නෙහි ඇති Open යන Attribute එක නිසා එය පිටුව ආරම්භයේ දී දිගහැරී පවතින සේ සකසා ඇත.
Color Picker එකක් පහසුවෙන්

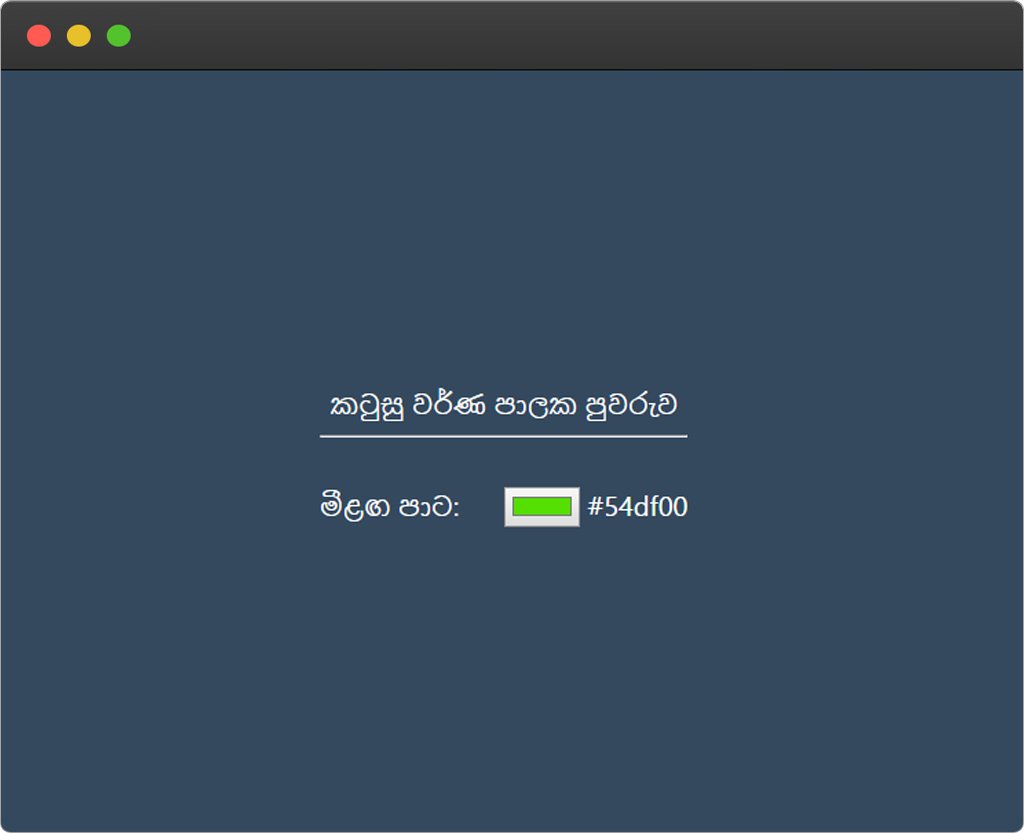
ටී-ෂර්ට් ඇනවුම් කිරීමේ දී අවශ්ය ඕනෑම වර්ණයක් තෝරා දීමට Color Picker එකක් යොදමු. මෙහි “යොදමු” කියද්දී ආහාර වට්ටෝරුවක් මෙන් පියවර රැසක් ඇතැ යි සිතුණත්, එයට ඕනෑ තනි පේළියක් පමණි.
HTML සමග කටයුතු කරන ඔබට Input යනු අලුත් යමක් නොවේ. මෙහි ඇති එකම රහස Type එක වශයෙන් Color ලෙස යොදා මෙහෙයුම් පද්ධතියෙන් දී ඇති Color palette එක විවෘත කරගත හැකි වීම ය.
මෙය Form එකකට යොදන්නේ නම්, Submit එකේ දී Input value එක ලෙස වර්ණයට අදාළ Hex අගය ලැබේ.
අකුරු පෙළක් Highlight කරන්න

සාමාන්යයෙන් Highlight කරන්න CSSවල background-color නැතිවම බැරි ය. එහෙත් HTML නමැති නාහෙට නාහන කොල්ලා ලෙක්චර් එකට එද්දී පෑනක්වත් ගේන්නේ නැත. ඒත් සාක්කුවේ ලයිටරයට යාබදව හයිලයිටර් එකක් නම් තිබේ.
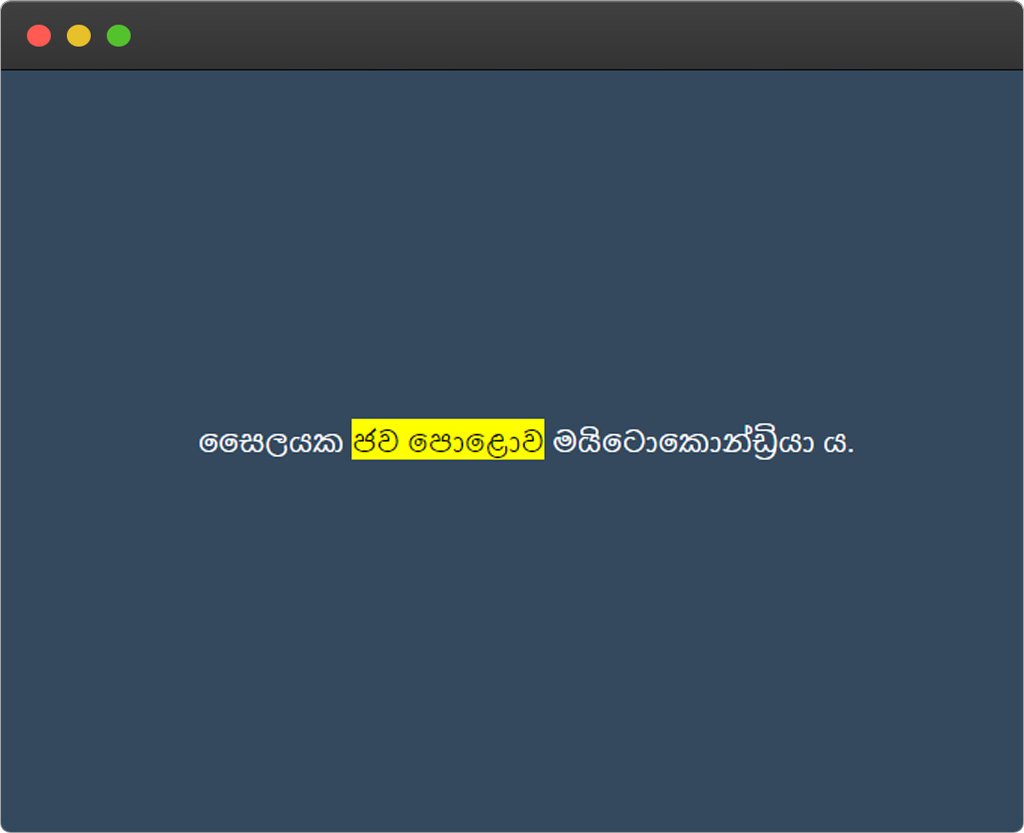
සෛලයක ජව පොළොව මයිටොකොන්ඩ්රියා ය.
ඉහත වාක්යයේ ‘ජව පොළොව’ යන කොටස Highlight වන්නේ යන ටැග් එක නිසා ය. (ඒ, මාර්ක් සකර්බර්ග් නිසා නොවේ.) මෙය Chrome 6, IE 9, Firefox 4, Safari 5 සිටම ක්රියා කරන බැවින් දෙවරක් නොසිතා නූතනයේ භාවිතා කළ හැකි වේ.
මොබයිල් එකේ කීබෝඩ් එක වෙනස් කිරීම

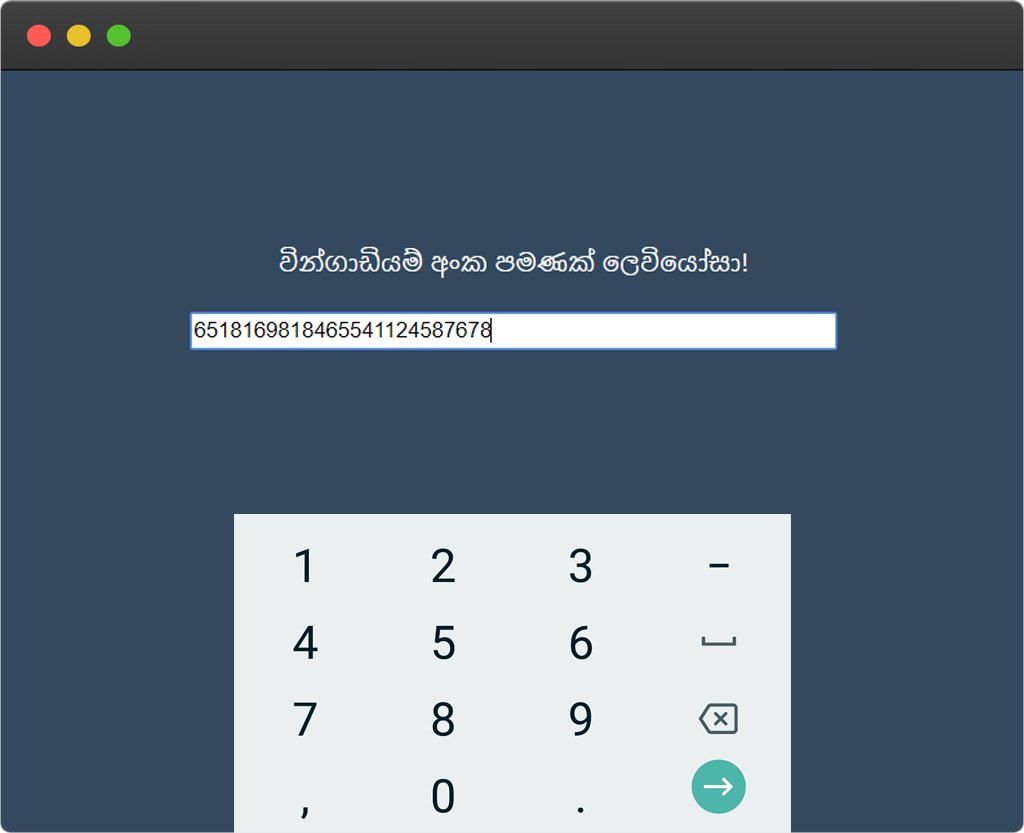
HTML Input එකක් දැමූ විට එය ෆෝන් එකේ දී සම්පූර්ණ කීබෝඩ් එකම විවෘත කරයි. නමුත්, Input එකෙන් අපට අවශ්ය මොනවාද යන වග බ්රවුසරයට කී විට එය පරිශීලකයාට පහසුවක් වෙමින් අවශ්ය කීබෝඩ් එක/ කොටස විවෘත කර දෙයි.
ඔබ දැනටමත් type=”email” ගැන අසා ඇතිවාට සැක නැත. එහෙත් මේ කියන්නට යන්නේ type යන සුපුරුදු Attribute එක ගැන නොවේ.
මෙහි ඇති inputmode යන Attribute එකට “numeric” ලෙස ලබාදුන් විට යතුරු පුවරුවේ අංක සහිත කොටස විවෘත වේ. එයට යෙදිය හැකි තවත් ඒවා මෙසේ යි:
- none- යතුරු පුවරුව විවෘත නොවේ.
- decimal- තිත, කොමාව සහ ඇතැම්වායේ ඍණ ලකුණත් ඇතුළත් කිරීමට හැකි වේ.
- tel- දුරකතන අංක සඳහා 0-9, # සහ * ඇතුළත් කළ හැකි වේ.
- search- කීබෝඩ් එකේ Enter යතුරෙහි “Search” ලෙස පෙන්වයි.
- url- කීබෝඩ් එකට / යතුර එක්වෙයි.
මෙම ක්රමය Validation සඳහා යොදා ගත නොහැකියි. එසේම, Firefox සඳහා පරිගණකයේත්, දුරකතනවලත් ක්රියා නොකරන අතර, Safari බ්රවුසරයේ ක්රියාත්මක වන්නේ දුරකතන සඳහා පමණි.
වෙබ් පිටුව මත ටයිප් කරන්නට අවසර දීම

ඔබ අලුතින් Typography සම්බන්ධ නව CSS Framework එකක් හැදුවේයැ යි සිතමු. දැන් එය GitHub වෙත දමා Demo එකක් සැකසීමට අවශ්ය වෙයි. එය කිරීමට පහසුම ක්රමය කුමක්ද?
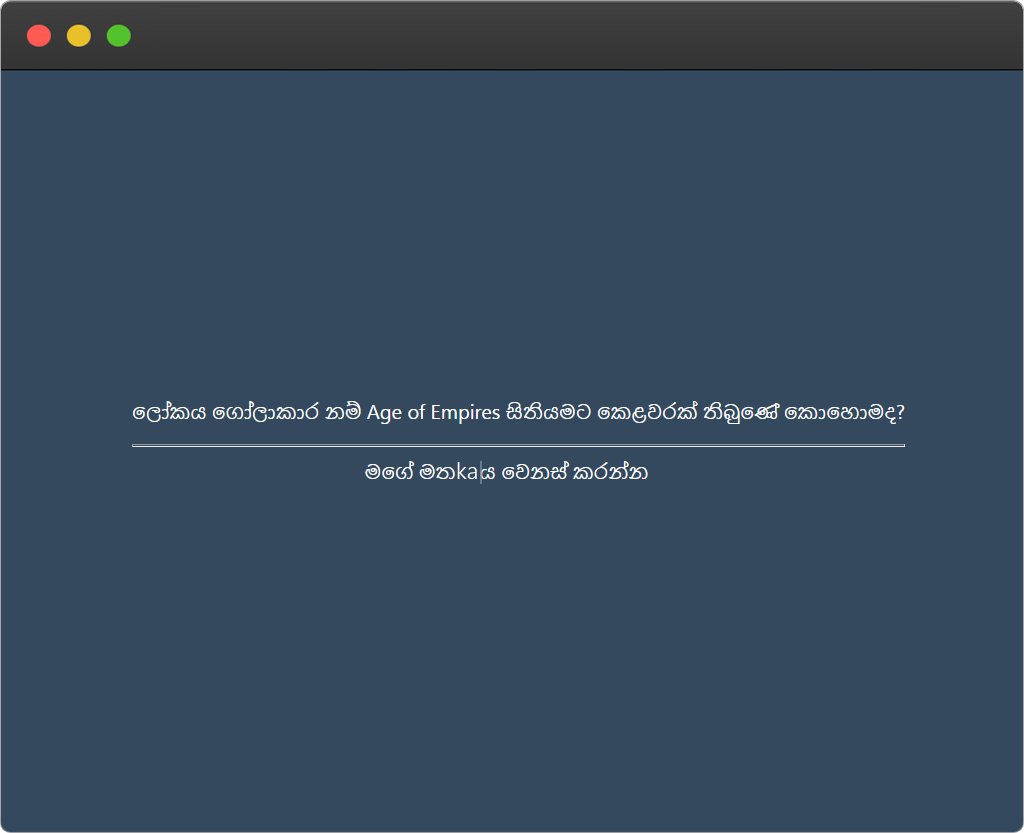
ක්රමයෙන් වර්ධනය වූ HTML සතුව එයට ඇත්තේ තනි වචනයක පිළිතුරකි. ඒ, contenteditable නමැති Attribute එක යි. එය යොදන ඕනෑම div, p, span එකක් එය මත ටයිප් කරමින් වෙනස් කරන්නට අවස්ථාව දෙයි.
ලෝකය ගෝලාකාර නම් Age of Empires සිතියමට කෙළවරක් තිබුණේ කොහොමද? මගේ මතය වෙනස් කරන්න
“Content Editable” යන වචන දෙක එක්ව සකසා ඇති මෙම Attribute එක Chrome 4, IE 6, Firefox 3.5, Safari 3.1 සිටම ක්රියාත්මක වන්නකි.
මෙහි එන දෑ සෑම බ්රවුසරයකම ක්රියා නොකරනු ඇත. එනමුත්, විශ්ලේෂණ දත්ත අනුව තහවුරු වන්නේ වැඩි පිරිසක් මොබයිල් උපාංග හරහා වෙබ් පිටු වෙත පිවිසෙන බව හෙයින්, ඔබ අපේක්ෂා කරන පරිශීලකයන්ගේ ස්වභාවය අනුව මේවායෙහි භාවිතය තීරණය කළ යුතු වේ.
කෙසේවතුදු, අමතර දැනුමක් ලබන්නට මේ කිසිවක් බාධාවක් නොවේ. ඇතැම් විට ඔබ මේ දේවල් දැනගෙන ඉන්නත් ඇති. ඉතින්, මේ හැර ඔබ දන්නා තවත් සිත්ගන්නාසුලු දේවල් ගැනත් කියන්න.