
আমাদের প্রাত্যহিক জীবনে প্রযুক্তি একটি বড় ভূমিকা পালন করে। অতি সাধারণ অ্যাপ্লিকেশন থেকে বিশালাকার সব আবিষ্কার- সবকিছু দিয়ে প্রযুক্তি আমাদের ঘিরে রেখেছে। আজকাল আমরা যেসব ওয়েবসাইট ব্রাউজ করি সবই তৈরি হয়েছে ওয়েব ডেভেলপারদের হাত দিয়ে। তারা আমাদের জীবনে নতুন বৈচিত্র্য এনে দিয়েছে। কিন্তু ওয়েব ডেভেলপিং আসলে কী? আর একজন ওয়েব ডেভেলপার কী কাজ করে থাকে?
একজন বাইরের মানুষের কাছে এই ভেতরের জগতটা একটু জটিল মনে হবে। এসব নিয়ে পড়ে বা দেখে মাথায় নানা বিশৃঙ্খলার সৃষ্টিও হতে পারে। তাই এই লেখনীতে ওয়েব ডেভেলপিংয়ের মৌলিক বিষয়াদি এবং ওয়েব ডেভেলপিং ইন্ডাস্ট্রিতে ঢুকতে যা যা জানা প্রয়োজন তা নিয়ে আলোচনা করা হবে।
ওয়েব ডেভেলপমেন্ট কী?
ইন্টারনেট অথবা ইন্ট্রানেট (প্রাইভেট নেটওয়ার্ক) এর জন্য ওয়েবসাইট এবং অ্যাপ্লিকেশন তৈরির প্রক্রিয়াকে ওয়েব ডেভেলপমেন্ট বলা হয়। ওয়েব ডিজাইনিংকে ওয়েব ডেভেলপমেন্টের সাথে গুলিয়ে ফেললে চলবে না।প্রতিনিয়ত প্রোগ্রামিং এবং কোডিং দ্বারা ওয়েব ডেভেলপমেন্ট একটি ওয়েবসাইটকে সক্রিয় রাখে। সাধারণ স্ট্যাটিক ওয়েব পেজ থেকে শুরু করে সোশ্যাল মিডিয়া প্ল্যাটফর্ম, ই-কমার্স, কন্টেন্ট ম্যানেজমেন্ট সিস্টেম এবং আরও সকল নিত্য ব্যবহার্য জিনিস, যেগুলো আমরা ইন্টারনেটের মাধ্যমে ব্যবহার করি, এগুলো ওয়েব ডেভেলপারদের দ্বারা তৈরি।
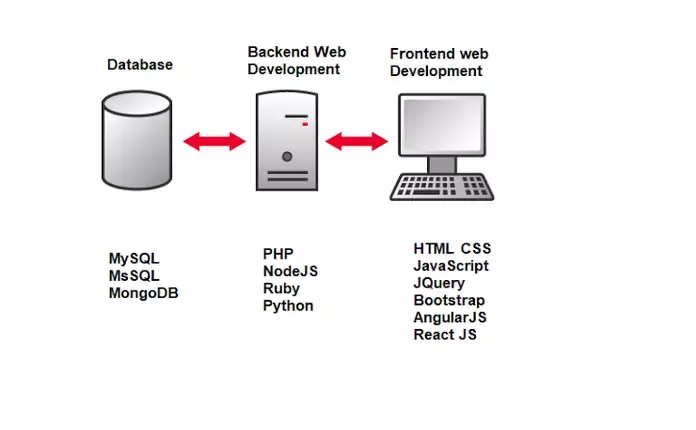
ওয়েব ডেভেলপমেন্টকে তিনটি ভাগে ভাগ করা যেতে পারে: ক্লায়েন্ট সাইড কোডিং (ফ্রন্ট এন্ড), সারভার-সাইড কোডিং (ব্যাক এন্ড) ও ডাটাবেজ প্রযুক্তি। এই তিনটি ভাগ সম্পর্কে চলুন জেনে নেয়া যাক।
ক্লায়েন্ট-সাইড
ক্লায়েন্ট সাইড স্ক্রিপ্টিং অথবা ফ্রন্ট এন্ড ডেভেলপমেন্ট সেসব বিষয়কে নির্দেশ করে যেগুলোতে আমরা ব্যবহারকারীরা সরাসরি সম্পৃক্ত, যেমন: লে-আউট, ফন্টস, কালার, মেন্যু ও কন্ট্যাক্ট ফর্মসমূহ। ব্যবহারকারীরা ওয়েবসাইটে কী দেখছে না দেখছে এটি ক্লায়েন্ট সাইড কোডের উপর নির্ভর করে।
সার্ভার সাইড
বিহাইন্ড দ্য সিনে একটি ওয়েবসাইটের ভেতরে যা চলে তা হচ্ছে সার্ভার সাইড স্ক্রিপ্টিং অথবা ব্যাক এন্ড ডেভেলপমেন্ট। ব্যাক এন্ড একটি ওয়েবসাইটের অপরিহার্য অংশ, কিন্ত ব্যবহারকারীরা এটি দেখতে পান না। ডেটা ও তথ্যসমূহ সংরক্ষণ এবং গুছানো ও ক্লায়েন্ট সাইডে যাতে সবকিছু সাবলীলভাবে চলে এর দায়িত্ব থাকে সার্ভার সাইডের উপর। আমরা যখন ব্রাউজারে কোনো ফর্মে তথ্য দেই, এটি সার্ভার সাইডে চলে যায় এবং সেটি যাচাই করে আবার ক্লায়েন্ট সাইডে পাঠিয়ে দেয়। এভাবেই একটি ওয়েবসাইট কাজ করে থাকে।

ডাটাবেজ এবং সংশ্লিষ্ট প্রযুক্তি
একটি ওয়েবসাইট ডাটাবেজের উপরেও নির্ভর করে। এই ডাটাবেজসমূহে একটি ওয়েবসাইট ঠিকমতো কাজ করার জন্য যাবতীয় ফাইল সংরক্ষণ করা হয়। ডাটাবেজ একটি সার্ভারে চালিত হয়। বেশিরভাগ ওয়েবসাইটই রিলেশনাল ডাটাবেজ ম্যানেজমেন্ট সিস্টেম ব্যবহার করে।
এই তিনটি ভাগের সমন্বয়ে একটি ওয়েবসাইট কাজ করে। এদের একটির কোনো ত্রুটির ফলে বিশাল ভোগান্তির সৃষ্টি হতে পারে।
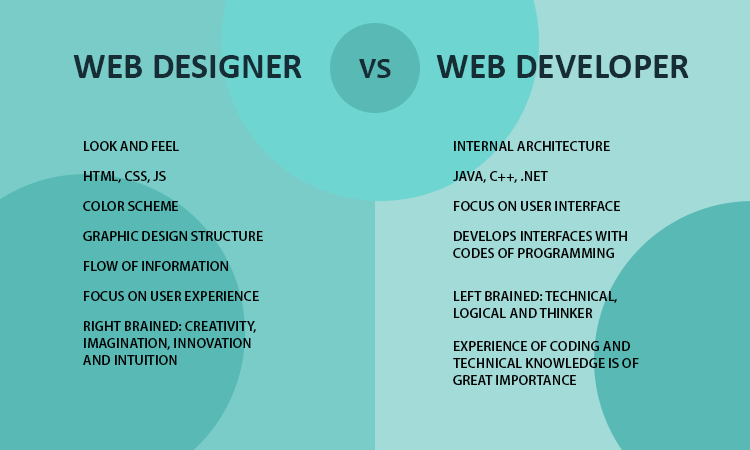
ওয়েব ডেভেলপমেন্ট এবং ওয়েব ডিজাইনিংয়ের মাঝে পার্থক্য
আপনি হয়তো দেখতে পারেন এই দুটি শব্দকে একই হিসেবে কিছু জায়গায় ব্যবহার করা হয়েছে। বাস্তবে দুটি পুরো ভিন্ন জিনিস।
মনে করুন, একজন ওয়েব ডিজাইনার এবং একজন ওয়েব ডেভেলপার মিলে একটি গাড়ি তৈরি করতে লেগে পড়েছেন। ডেভেলপার যিনি, তিনি দায়িত্বে রয়েছেন যাবতীয় ক্রিয়ামূলক উপাদানের, যেমন: ইঞ্জিন, চাকা, গিয়ার ইত্যাদি। অন্যদিকে ডিজাইনারের ভাগে রয়েছে দর্শনীয় দিকগুলো, যেমন: গাড়ি দেখতে কেমন হবে, সিটের ডিজাইন কেমন হবে, ব্যবহারকারী ব্যবহারে কতটা আরাম পাবেন এগুলো।

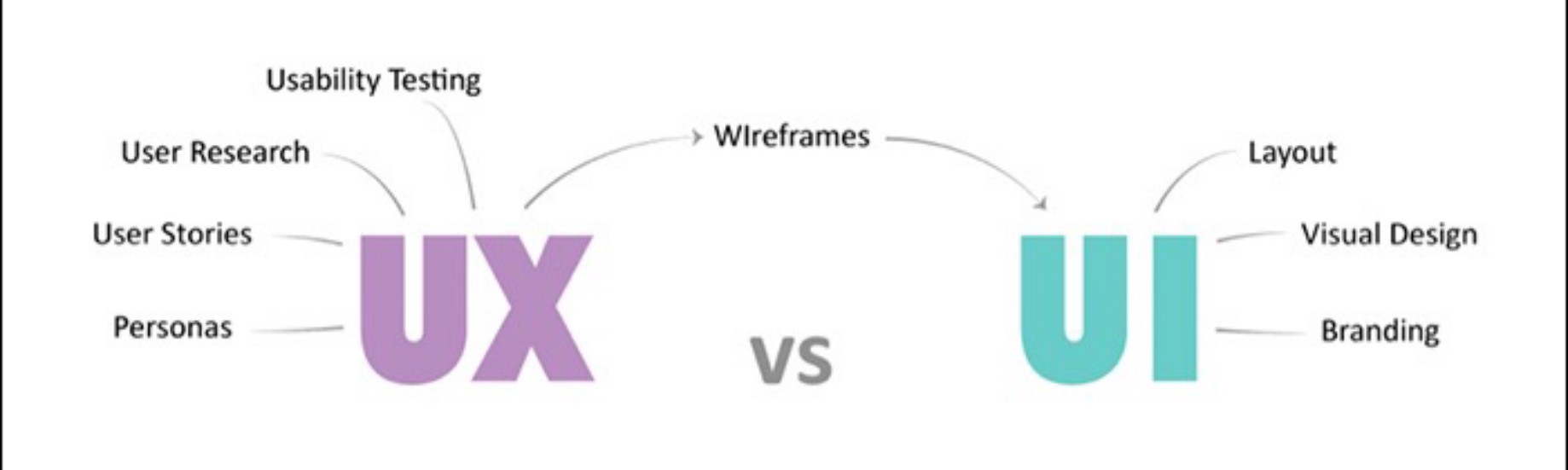
এখন ওয়েবসাইটের বিবেচনায় আসলে একটি ওয়েবসাইট দেখতে কেমন লাগবে, ব্যবহার করতে কতটা আরামদায়ক অনুভূতি আসবে- এগুলো ওয়েব ডিজাইনার নির্ধারণ করেন। অন্যান্য সব ভিজুয়াল এলিমেন্টস, যেমন: ফন্ট, কালার বাটন, ড্রপডাউন মেন্যু থেকে শুরু করে একটি ওয়েবসাইটের কোন কন্টেন্ট কোথায় থাকবে, সব প্রকারের ডিভাইসের জন্য উপযোগী কি না এসব ওয়েব ডিজাইনের আওতায় পড়ে। ওয়েব ডিজাইনও একটি বিশাল বড় সেক্টর। একেও তিন ভাগে ভাগ করা যেতে পারে, যেমন: ইউজার এক্সপেরিয়েন্স ডিজাইন (UX Design), ইউজার ইন্টারফেস ডিজাইন (UI Design) ও ইনফরমেশন আর্কিটেকচার।
আর এই ডিজাইনকৃত ওয়েবসাইটের ধারণাকে একটি জীবন্ত ওয়েবসাইটে রুপান্তর করার কাজ হচ্ছে ওয়েব ডেভেলপারের। ওয়েব ডিজাইনারকৃত প্রদত্ত ডিজাইন এবং নির্দেশনা নিয়ে একজন ফ্রন্ট এন্ড ডেভেলপার বিভিন্ন কোডিং ভাষা, যেমন: HTML, CSS, JavaScript দিয়ে সাইট তৈরির কাজে লেগে পড়বেন। উল্লেখ্য, ডিজাইনারকেও কোডিং ভাষা ব্যবহার করতে হয়। একজন ব্যাক এন্ড ডেভেলপার আরও জটিল সেক্টরগুলো তৈরি করেন, যেমন: ই কমার্স সাইটের চেক-আউট অপশন।
সংক্ষিপ্তভাবে বলতে গেলে ওয়েব ডিজাইনার হচ্ছেন স্থপতি এবং ডেভেলপার হচ্ছেন প্রকৌশলী।
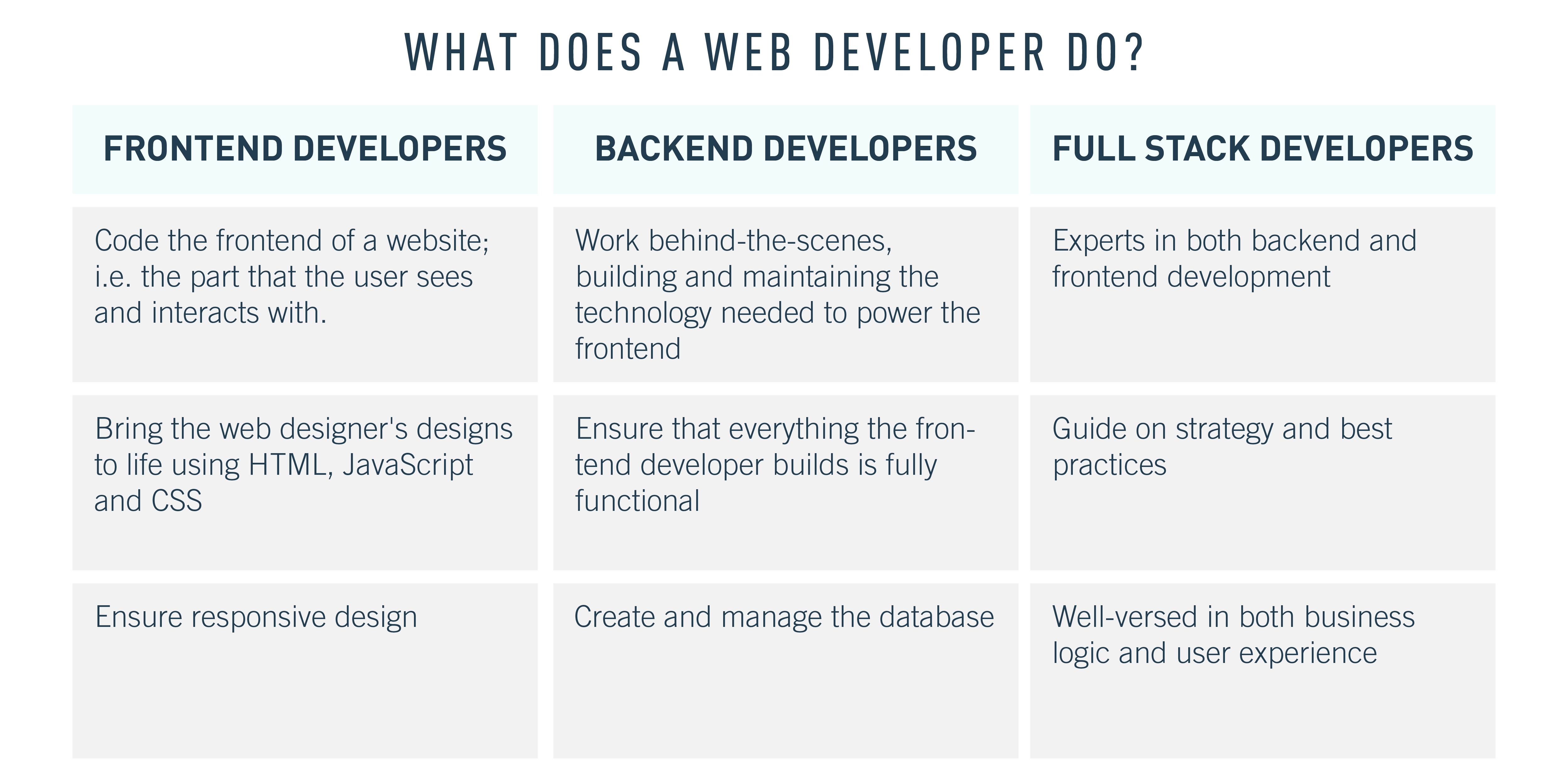
কোন প্রকারের ডেভেলপারদের কী নিয়ে কাজ করতে হয়
তিন প্রকারের ওয়েব ডেভেলপার রয়েছেন। ফ্রন্ট এন্ড, ব্যাক এন্ড এবং ফুল স্ট্যাক। ফ্রন্ট এন্ড, ব্যাক এন্ড নিয়ে বর্ণনা করা হয়েছে। ফুল স্ট্যাক তারাই যারা এই দুই সম্পর্কেই পারদর্শী।

একজন ওয়েব ডেভেলপারের নিম্নোক্ত বিষয়ে দায়িত্ব নিতে হয়:
১) কয়েকপ্রকার মার্ক-আপ ভাষা দিয়ে ওয়েব পেজ তৈরি করা।
২) একটি কোয়ালিটিসম্পন্ন ওয়েবসাইটের কনসেপ্ট এবং প্রোটোটাইপ বানানো।
৩) ওয়ার্ডপ্রেস সাইট সম্পর্কে সম্পূর্ণ ধারণা রাখা এবং শুরু থেকে তৈরি করা।
৪) সিএমএস অর্থাৎ কন্টেন্ট ম্যানেজমেন্ট সার্ভিস এবং ইউআই ও ইউএক্স সম্পর্কে ধারণা রাখা।
৫) ওয়েব বেজড এপ্লিকেশন এবং ফাংশনাল ওয়েবসাইট তৈরি করা।
৬) সার্বক্ষণিক ওয়েবসাইটের তত্ত্বাবধান এবং সুযোগ-সুবিধা বর্ধিত করা।
কেন আপনি একজন ওয়েব ডেভেলপার হবেন?
ওয়েব ডেভেলপমেন্ট এমন এক ইন্ডাস্ট্রি যা দ্রুত তলিয়ে যাবার নয়। দিন দিন এর প্রয়োজনীয়তা এবং গুরুত্ব বাড়ছে। একজন ওয়েব ডেভেলপার তার কাজ থেকে নিম্নোক্ত সুবিধা লাভ করতে পারেন।
১) ঘরে বসেই কাজ। একজন ওয়েব ডেভেলপার তার কাজের পুরোটা অংশ ঘরে বসেই করতে পারেন। বর্তমানে ফ্রি ল্যান্সিংয়ের একটি বড় খাত হলো ওয়েব ডেভেলপিং। একেকটি প্রজেক্টে আপনি ৫০ থেকে শুরু করে ২০০০ ডলার বা তারও বেশি ইনকাম করতে পারবেন।
২) আপনার যদি নিজের কোনো স্বপ্ন থাকে তাহলে আপনি নিজেই নিজের একটা ওয়েবসাইট এবং অ্যাপ্লিকেশন তৈরি করতে পারবেন। টাকা খরচ করে করিয়ে নিতে হবে না। যার ফলে এই বেঁচে যাওয়া টাকা আপনি আপনার ব্যবসা বা অন্য কাজে লাগাতে পারবেন।
৩) স্বাধীনভাবে কাজ করার সুযোগ। ফ্রিল্যান্স মার্কেট বা নিজের ব্যবসা যেটাই করুন না কেন আপনার কাজের উপর আপনার সম্পূর্ণ কর্তৃত্ব বজায় থাকবে।
৪) অন্যান্য লাভজনক ইন্ডাস্ট্রিতে যাওয়ার সুযোগ। বেশিরভাগ টেক কোম্পানিকে একজন ওয়েব ডেভেলপারের শরণাপন্ন হতে হয়। তো আপনি চাইলে অন্য কোনো টেকনোলোজিক্যাল সাইটেও ঢুকতে পারবেন।

যেভাবে ওয়েব ডেভেলপার হওয়া শুরু করবেন
ওয়েব ডেভেলপমেন্টের মূলে রয়েছে মার্ক-আপ এবং প্রোগ্রামিং ভাষা। আপনাকে উপর্যুক্ত বিষয় নিয়ে ধারণা লাভ করার পর ডেভেলপমেন্ট করার জন্য ভাষা শিখতে হবে। শুরুতে আপনাকে শিখতে হবে HTML, CSS ও JavaScript। এগুলো ওয়েবডেভেলপমেন্টের মৌলিক বিষয়।
HTML : এটি একটি ওয়েবসাইটের কাঠামো তৈরি করে।
CSS : HTML দিয়ে গঠনকৃত সাইটকে আরও সুন্দর রুপদান করে CSS।
JavaScript : এটি আপনার ওয়েবসাইটের বিভিন্ন অংশকে সচল করার জন্য।
অনলাইনে বিভিন্ন ফ্রি এবং পেইড কোর্স রয়েছে এসব শেখার জন্য। তবে যেহেতু এসব মৌলিক বিষয় এবং অতটা জটিল নয়, তাই আপনি ফ্রিতেই শিখতে পারেন W3schools, Codeacademy এর মতো ওয়েবসাইট থেকে।
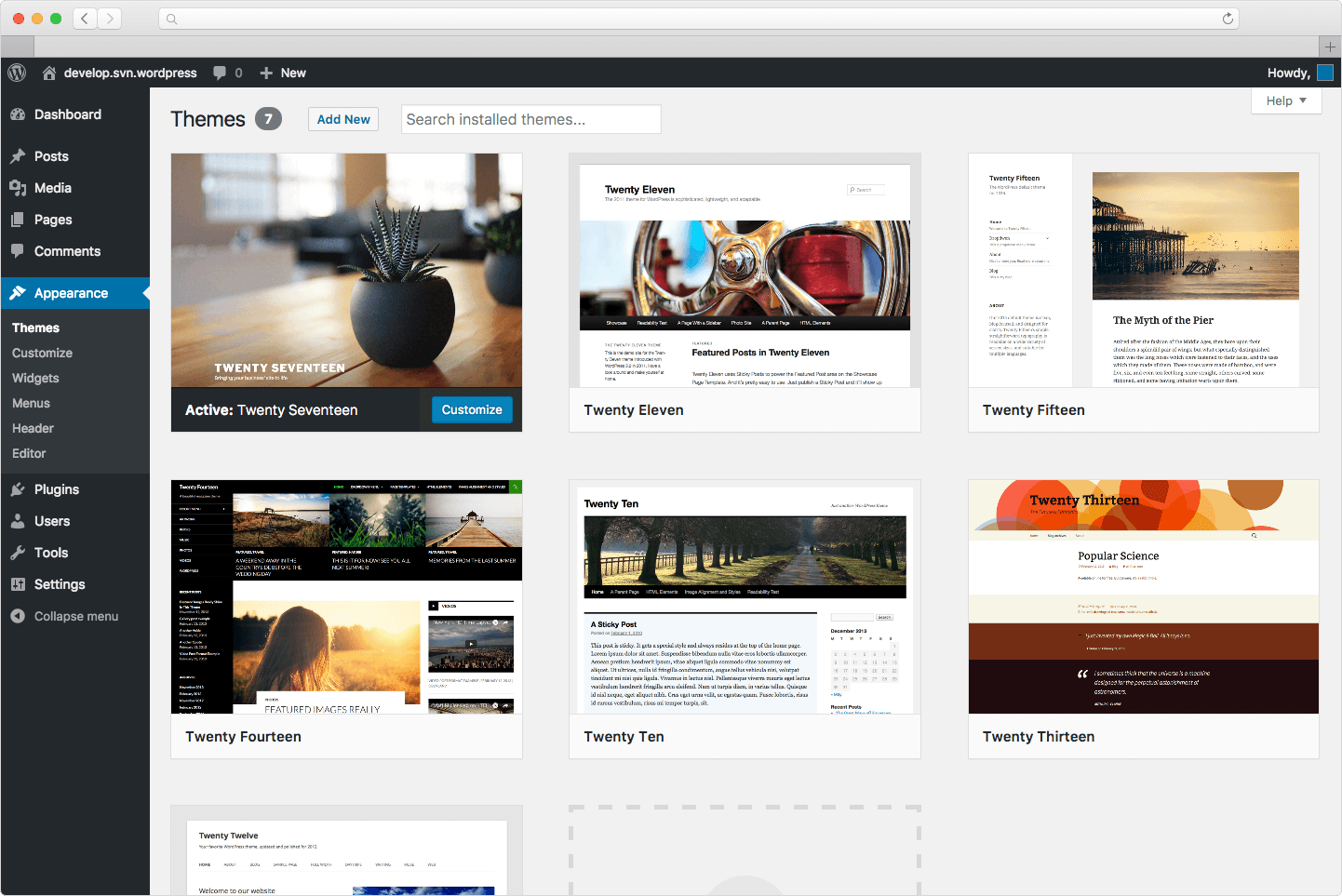
ওয়ার্ডপ্রেস জানা

ওয়েব ডেভেলপমেন্টের একটি গুরুত্বপূর্ণ অংশ হচ্ছে ওয়ার্ডপ্রেস। বিশ্বের ৫৮ ভাগ ওয়েবসাইট এটি দিয়ে পরিচালিত হয়। এটি একটি ফ্রি ওপেন সোর্স সফটওয়্যার যা আপনি সহজেই কোনো ওয়েব হোস্টে ইন্সটল করতে পারবেন। এটি সম্পর্কে ভালো ধারণা তৈরি করতে হবে। এজন্য আপনি ফ্রি এবং পেইড উভয় কোর্সের সাহায্য নিতে পারেন। বাংলাতেও অনেক মানসম্মত টিউটোরিয়াল পাওয়া যায়। এছাড়া আপনি নিজে গিয়েও বিভিন্ন প্রশিক্ষণ কেন্দ্র থেকে সহায়তা নিতে পারেন।
UI এবং UX সম্পর্কে জানা

বেশিরভাগ ডেভেলপাররা ডিজাইন এক্সপার্ট নন। দুটি ভিন্ন টার্ম। ওয়েব ডেভেলপার হলে যে আপনাকে ডিজাইনিং রকস্টার হতে হবে এমনটা না। কিন্তু ইউজার এক্সপেরিয়েন্স সম্পর্কে ধারণা থাকা উচিত। এতে আপনি বুঝবেন কীভাবে একটি ওয়েবসাইটকে কাজ করতে হবে, কীভাবে বেশি ইউজারকে আকৃষ্ট করতে হয় এবং তাদেরকে তাদের প্রয়োজনীয় জিনিস খুঁজতে সহায়তা করা যাতে তারা ওয়েবসাইটটিতে বার বার আসার আগ্রহবোধ করেন। আর্থিক দিক দিয়ে এটি সাহায্য করে থাকে।
SEO বা সার্চ ইঞ্জিন অপটিমাইজেশন সম্পর্কে শেখা
এসইও অনলাইন মার্কেটপ্লেসের অন্যতম গুরুত্বপূর্ণ একটি দক্ষতা। একটি ওয়েবসাইট কীভাবে বিভিন্ন সার্চ ইঞ্জিন, যেমন গুগুলের সাথে কাজ করবে, তার র্যাঙ্কিং ধরে রাখবে এটি সার্চ ইঞ্জিন অপটিমাইজেশনের উপর নির্ভর করে।
আপনার হয়তো মনে হতে পারে যে ডেভেলপারদের তো সাইট র্যাঙ্কিং নিয়ে চিন্তা করার প্রয়োজন নেই, সেগুলো তো কন্টেন্ট ক্রিয়েটরদের কাজ। হ্যাঁ, একটি বড় অংশ কন্টেন্ট ক্রিয়েটরদের উপর নির্ভর করলেও স্ট্রাকচার এবং কোডের উপরও একটি ওয়েবসাইটের র্যাঙ্কিং নির্ভর করে।
অন্যান্য দক্ষতা অর্জন করা
এসবের পাশাপাশি ডাটাবেজ SQL, PHP এসব সম্পর্কে ধারণা তৈরি করতে হবে। এছাড়াও একটি ওয়েবসাইট যাতে সব ধরনের ডিভাইসে সমানভাবে কাজ করে এটিও নিশ্চিত করতে হবে। আজকের যুগে ব্যবহারকারীদের একটি বড় অংশ স্মার্টফোন ব্যবহারকারীরা।
অনেক কিছু নিয়ে আলোচনা করা হলো। ওয়েব ডেভেলপমেন্টের পরিধি বিশাল। তো… সময় নিন, সময় নিয়ে আস্তে আস্তে সব শিখে ফেলুন। ওয়েব ডেভেলপারদের চাহিদা এত সহজে কমে যাবার নয়। এসব সম্পর্কে ধারণা এবং দক্ষতা তৈরি হয়ে গেলে আরেকটি বিষয় মাথায় আসবে। কীভাবে আপনি এই ইন্ডাস্ট্রিতে ক্লায়েন্ট খুঁজবেন? সেটি নিয়ে আলোচনা হবে পরের পর্বে।